Lists
HTML supports ordered, unordered, description and nested lists
An Ordered list is specified with <ol> element
An unOrdered list is specified with <ul> element
List items are specified with <li> element.
HTML Ordered Lists(Difficulty Level - Beginner)
An Ordered list starts with <ol> element and requires ending/closing element of </ol>
Each List item is specified with <li> element.
By default the ordered list will be numbered from 1, 2, 3 onwards
Write or copy some HTML into your editor.
<html>
<body>
<ol>
<li> Tom </li>
<li> Jerry </li>
<li> Tweety </li>
</ol>
</body>
</html>
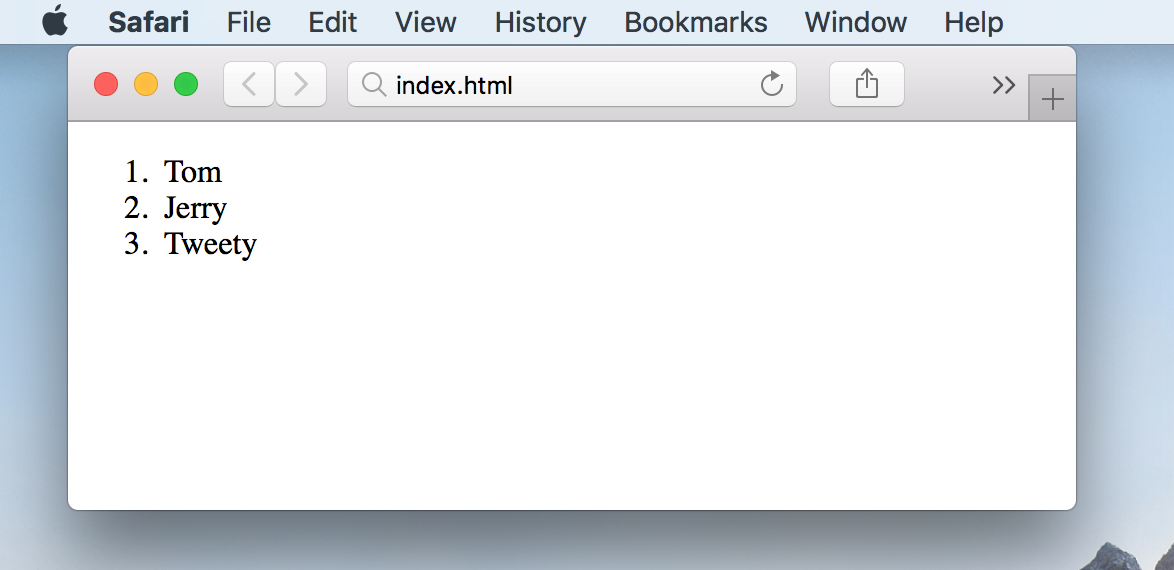
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

The type attribute of HTML lists defines the numbering scheme.
type="1" specifies the numbering scheme to be numbered i.e 1, 2, 3 ...
type="A" specifies the numbering scheme to be capital alphabets i.e A, B, C ...
type="a" specifies the numbering scheme to be small alphabets i.e a, b, c ...
type="I" specifies the numbering scheme to be in uppercase roman numerals i.e I, II, III ...
type="i" specifies the numbering scheme to be in lowercase roman numerals i.e i, ii, iii ...
Write or copy some HTML into your editor.
<html>
<body>
<h2> Ordered List with Numbers </h2>
<ol type= "1" >
<li> Tom </li>
<li> Jerry </li>
<li> Tweety </li>
</ol>
<h2> Ordered List with UpperCase Alphabets </h2>
<ol type= "A" >
<li> Harry Potter </li>
<li> Ron Weasley </li>
<li> Hermione Granger </li>
</ol>
<h2> Ordered List LowerCase Alphabets </h2>
<ol type= "a" >
<li> Newt Scamander </li>
<li> Queenie Goldstein </li>
<li> Jacob Kowalski </li>
</ol>
</body>
</html>
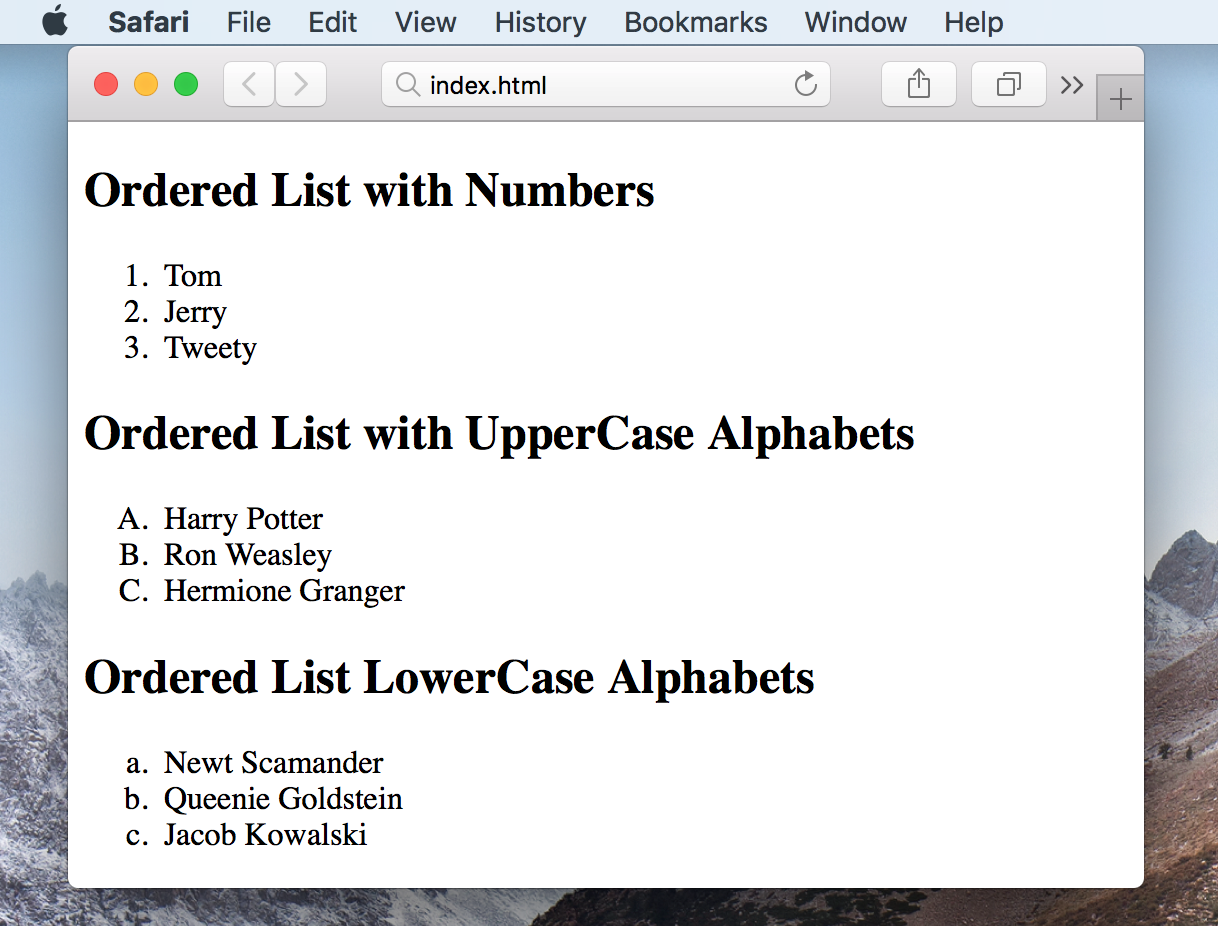
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

Few more ordered lists.
<html>
<body>
<h2> Ordered List with UpperCase Roman Numerals </h2>
<ol type= "I" >
<li> Homer Simpson </li>
<li> Marge Simpson </li>
<li> Bart Simpson </li>
</ol>
<h2> Ordered List with LowerCase Roman Numerals </h2>
<ol type= "i" >
<li> Fred Flintstone </li>
<li> Wilma Flintstone </li>
<li> Betty Rubble </li>
</ol>
</body>
</html>
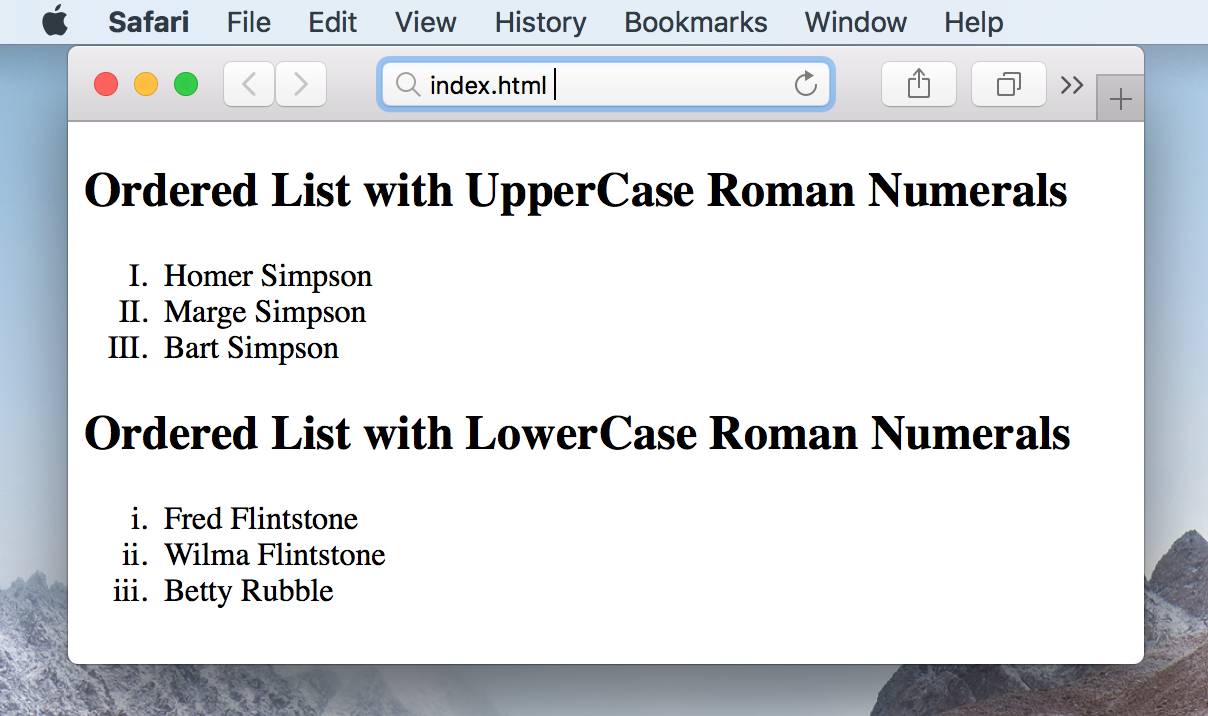
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

HTML UnOrdered Lists
An UnOrdered list starts with <ul> element and requires ending/closing element of </ul>
Each List item is specified with <li> element.
By default the unordered list will have bullet styles as disks (i.e ● )
Write or copy some HTML into your editor.
<html>
<body>
<ul>
<li> Tom </li>
<li> Jerry </li>
<li> Tweety </li>
</ul>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

The type attribute of HTML lists defines bullet style.
type="disc" specifies the bullet style to be small black disk (i.e ●)
type="circle" specifies the bullet style to be a circle (i.e ○)
type="square" specifies the bullet style to be square (i.e ■)
type="none" specifies that their will be no bullets
Write or copy some HTML into your editor.
<html>
<body>
<h2> UnOrdered List with Disc Bullet Style </h2>
<ul type= "disc" >
<li> Tom </li>
<li> Jerry </li>
<li> Tweety </li>
</ul>
<h2> UnOrdered List with Circle Bullet Style </h2>
<ul type= "circle" >
<li> Harry Potter </li>
<li> Ron Weasley </li>
<li> Hermione Granger </li>
</ol>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
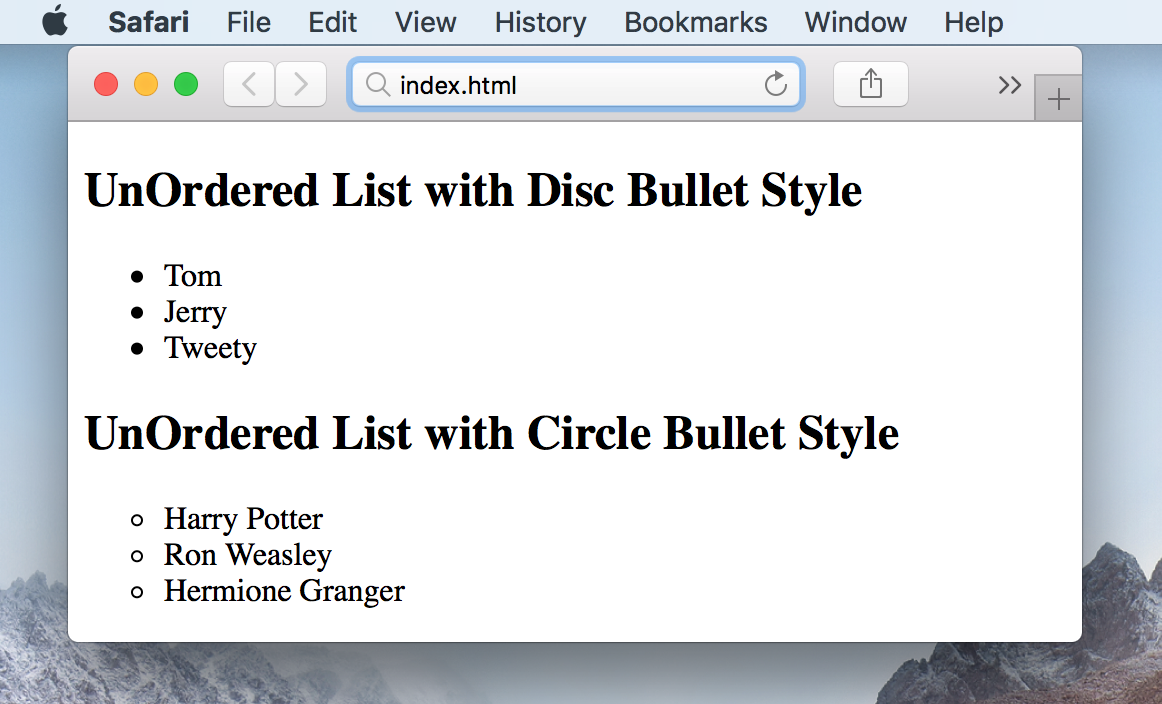
The result will be similar to following figure.

Few more uordered lists.
<html>
<body>
<h2> UnOrdered List with Square Bullet Style </h2>
<ul type= "square" >
<li> Homer Simpson </li>
<li> Marge Simpson </li>
<li> Bart Simpson </li>
</ul>
<h2> UnOrdered List with "None" Bullet Style </h2>
<ul type= "none" >
<li> Fred Flintstone </li>
<li> Wilma Flintstone </li>
<li> Betty Rubble </li>
</ul>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
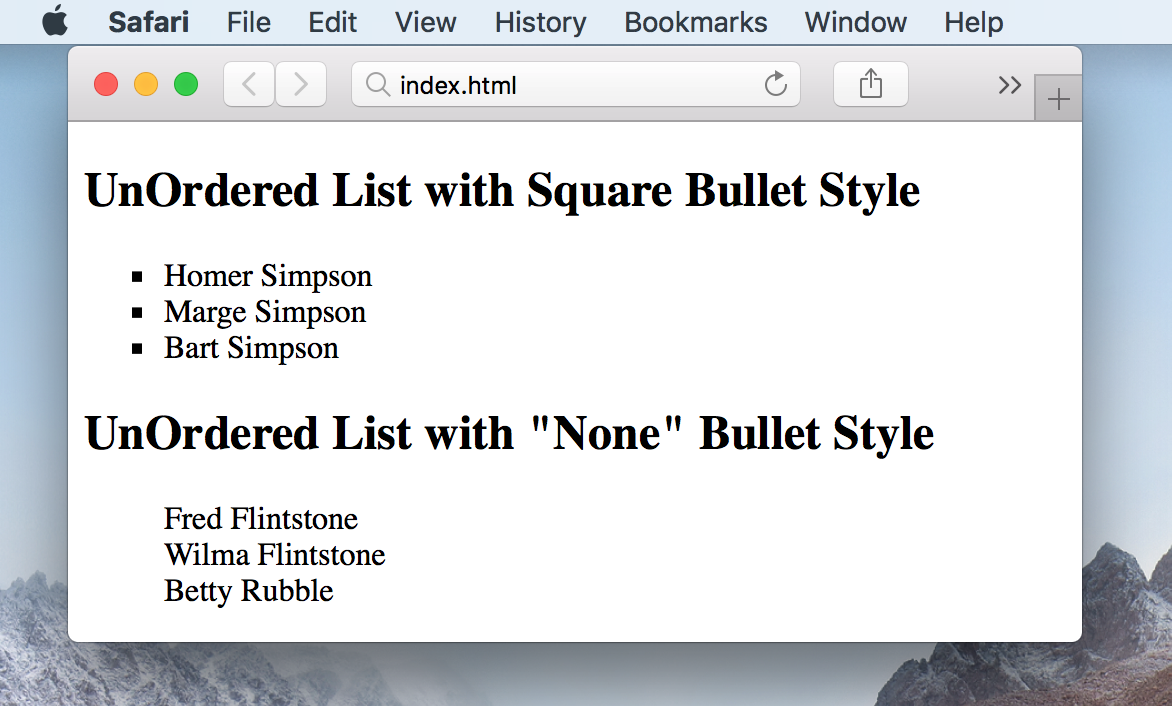
The result will be similar to following figure.

HTML Description Lists
HTML also supports description lists
In description list, every list item can have its description
The <dl> tag starts the description list and </dl> closes the list
The <dt> tag serves as the heading/ name of each term and <dd> tag provides the description
Write or copy some HTML into your editor.
<html>
<body>
<dl>
<dt> Homer Simpson </dt>
<dd> - I am the father </dd>
<dt> Marge Simpson </dt>
<dd> - I am the mother </dd>
</dl>
</body>
</html>
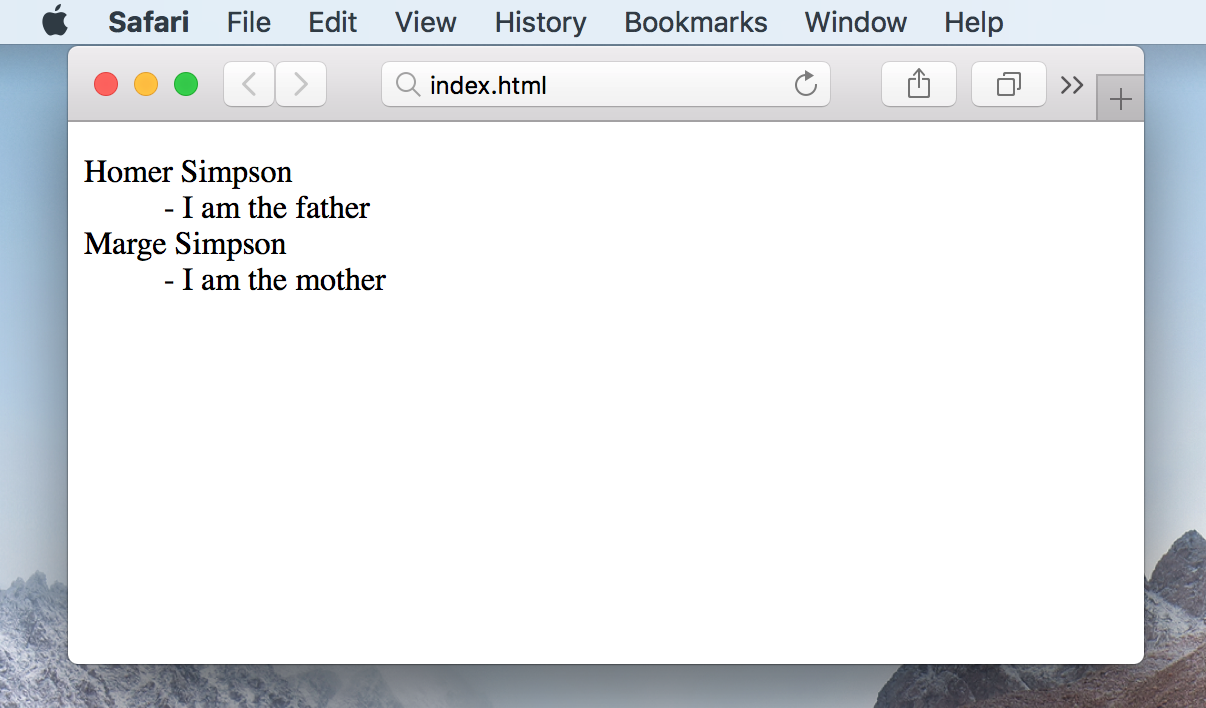
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.