Links
HTML Links are basically the hyperlinks which allow users to navigate world wide web
Links are found on almost on every web page.
User clicks on a link to open a new document, a new webpage or to move to another section on the same page
When you move your mouse pointer on the link, the pointer ![]() will turn into a little hand
will turn into a little hand ![]()
Any HTML Element can be converted into link such as text, paragraph, heading or image
Links can also be used to download a file, play music or a movie
HTML Links : <a> & href (Difficulty Level - Beginner)
The HTML Links are defined with <a> Element and href attribute
The <a> Element is not empty and it should be closed with </a>
Write or copy some HTML into your editor.
<html>
<body>
<a href= "www.google.com" > Click here! </a>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

Clicking on "Click Here!" will take you to www.google.com
Local Links Vs Bookmarks
The Local Links create links to the same web site
We can generate local links without http://www
The Bookmarks create links to a different section on the same web page
The Bookmarks typically useful for very long web pages
Bookmarks use id selector to jump to specific section
Write or copy some HTML into your editor.
<html>
<body>
<p><a href= "https://www.google.com" > Search </a> is a link to a website on the World Wide Web. </p>
<p> Clicking on <a href= "#TF" > Text Formatting </a> will take you to Section of Text Formatting. </p>
<h2> Introduction </h2>
<p> This is introduction of HTML5 </p>
<h2> Editors </h2>
<p> Brackets a very good editor for HTML5 ... </p>
<h2 id= "TF" > Text Formatting </h2>
<p> When you click on the "Text Formatting" Link. It will jump here </p>
<h2> HTML Structure </h2>
<p> HTML5 comprises of elements ... </p>
<h2> Color Formatting </h2>
<p> One should use subtle colors ... </p>
<h2> Images </h2>
<p> A picture is worth a thousand words ... </p>
<h2> Introduction </h2>
<p> This is introduction of HTML5 </p>
<h2> Editors </h2>
<p> Brackets a very good editor for HTML5 ... </p>
<h2> HTML Structure </h2>
<p> HTML5 comprises of elements ... </p>
<h2> Color Formatting </h2>
<p> One should use subtle colors ... </p>
<h2> Images </h2>
<p> A picture is worth a thousand words ... </p>
</body>
</html>
Default Color Coding for Links
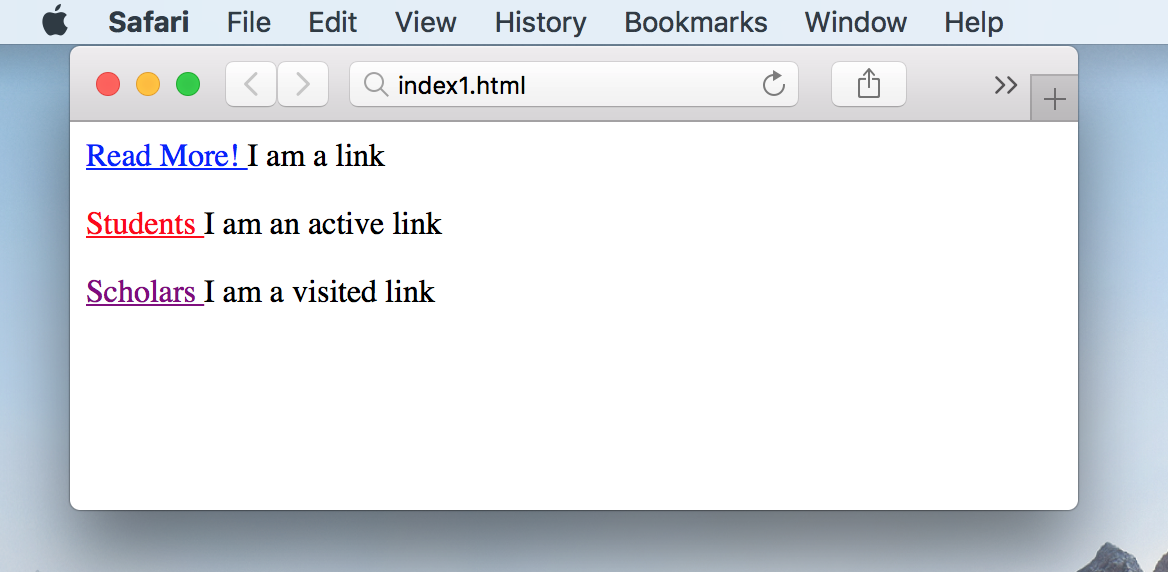
An unvisited link will be displayed in blue color and will be underdlined
An active link will be displayed in red color and will be underdlined
A visited link will be displayed in purple color and will be underdlined

Customizing/ Changing Default Colors of Links
The default colols and styling can be changes by using styles
The colors are chosen by using pseudo classes
a:link specifies the link color
a:hover specifies the link color when mouse hovers over it
a:active specifies the link color when primary mouse button is pressed over it and kept pressed
a:visited specifies the link color user have visited the link
Lets write/copy some HTML into your editor.
<html>
<head>
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
</head>
<body>
<a href= "#linkdetext" > I am a link with customized color coding </a>
<h2 id= "linkedtext" > Customized Link Colors </h2>
<p> The link will appear in green color </p>
<p> When you hover the mouse over the link it will change to red color </p>
<p> If you press left mouse button and keep it pressed the link will change to yellow color </p>
<p> After you have pressed the button the link will change to pink color </p>
<p> Its very cool to customize the link colors </p>
</body>
</html>
HTML Target Attribute for Links
The target attribute tells the browser whether to open the link in the same browser window or the new browser window
The default behaviour is to open the link in the same window/tab
target="_self" will open the linked document in the same tab/window (default behaviour)
target="_blank" will open the linked document in the new tab/window
target="_parent" will open the linked document in the parent frame
target="_top" will open the linked document in the full body of the tab/window
target="framename" will open the linked document in the as per the name