HTML Structure
HTML 5 Main Elements(Difficulty Level - Beginners)
Web pages are built by writing Elements.
Elements are the building blocks of HTML 5 and they tell Web Browsers how to read and display the html code.
We will learn about these elements one by one.
First Element
All HTML 5 documents start with <!DOCTYPE html>.
This tells Web Browsers that it is an HTML 5 document.
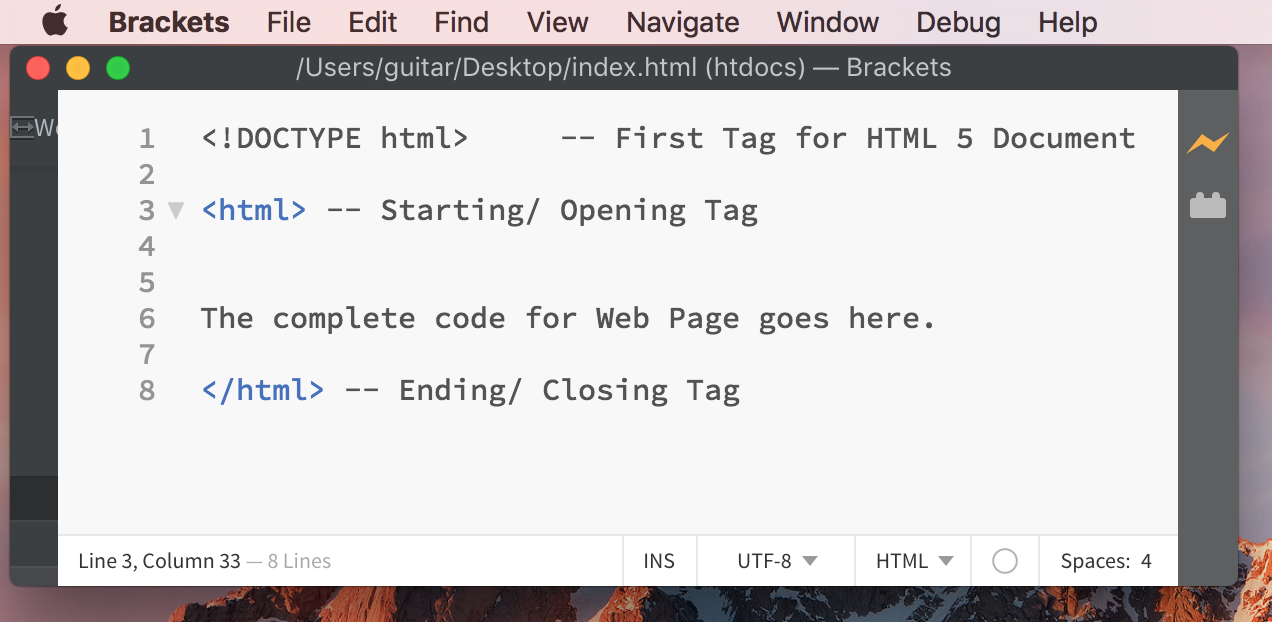
Html Element
After <!DOCTYPE html> comes the html element.
Html Element starts with the Starting Tag (also known as Opening Tag) i.e <html>.
The complete code for Web Page goes after this.
Html Element ends with Ending Tag (also known as Closing Tag) i.e </html>.
Closing an element is very simple as we have to add just a forward slash (/) after < .

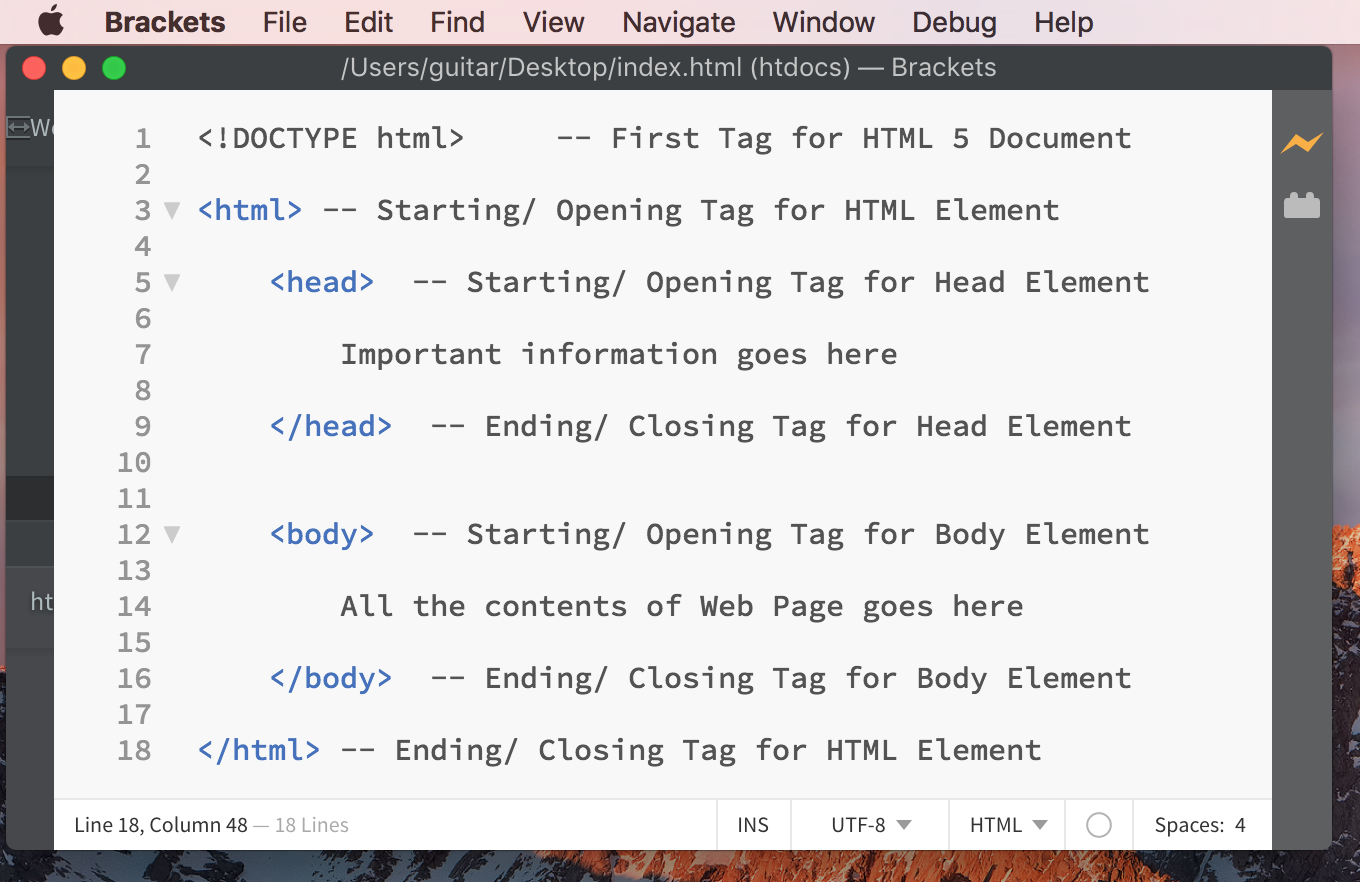
Head Element
Important information such as title, character set and languages etc is provided in head element.
Head Element starts with the Starting/ Closing Tag i.e <head>.
Head Element ends with Ending Tag/ Closing Tag i.e </head>.
Body Element
Body element contains complete contents of the Web Page which are displayed to the user.
Body Element starts with the Starting/ Closing Tag i.e <body>.
Body Element ends with Ending Tag/ Closing Tag i.e </body>.