Text Formatting
HTML Headings h1 - h6 (Difficulty Level - Intermediate)
h1-h6 are used for headings in a document.
h1 is used for the most important heading in a document, such as the title of the page etc.
h6 is used for the least important heading in a document.
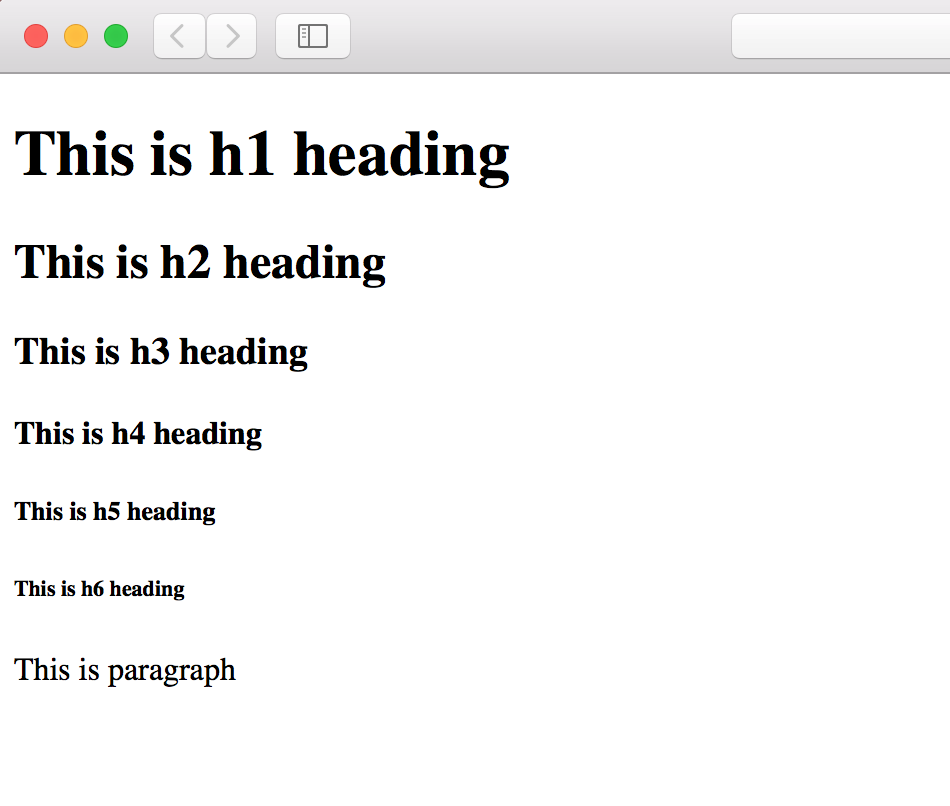
This is h1 heading. The default font size of H1 is 32px on Firefox.
This is h2 heading. The default font size of H2 is 24px.
This is h3 heading. The default font size of H3 is 18.7px.
This is h4 heading. The default font size of H4 is 16px.
This is h5 heading. The default font size of H5 is 13.28px .
This is h6 heading. The default font size of H6 is 10.72px.
HTML Paragraph Element "p"
p Element is used for writing the paragraphs.
This is paragraph with p Element.
The default font size of p is 16px.
Write or copy some HTML into your editor.
<html>
<body>
<h1>This is h1 heading </h1>
<h2>This is h2 heading </h2>
<h3>This is h3 heading </h3>
<h4>This is h4 heading </h4>
<h5>This is h5 heading </h5>
<h6>This is h6 heading </h6>
<p>This is paragraph</p>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

Bold, Italic, Underline and Highlighted Text
The text can be made bold, italic or underlined to convey different meaning.
Normally the text is not underlined in Webpages and as the reader may confuse it with the link.
As a best practice Underlining a text should be avoided as far as possible.
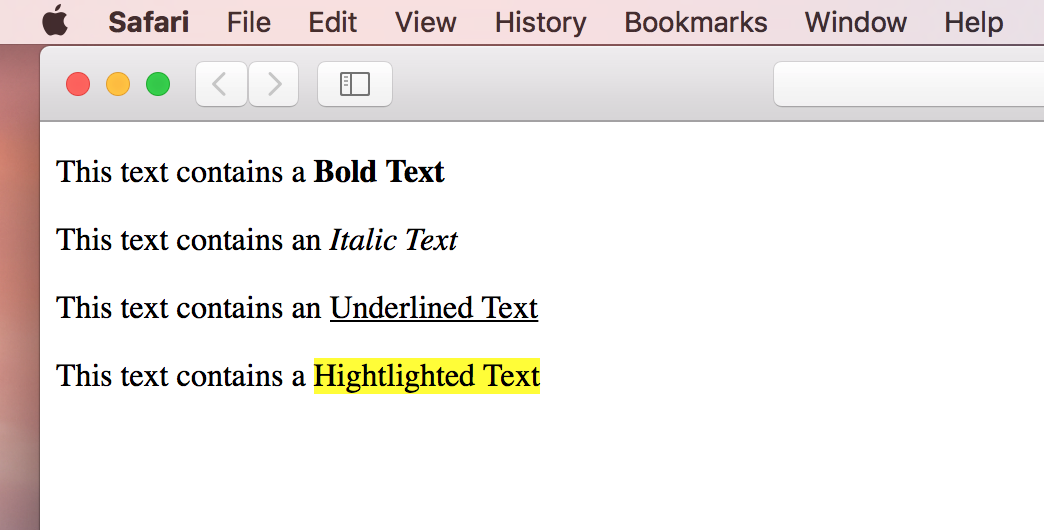
This text contains a Bold Text
This text contains an Italic Text
This text contains an UnderLined Text
This text contains a Highlighted Text
Write or copy some HTML into your editor.
<html>
<body>
<p>This text contains a <strong>Bold Text</strong> </p>
<p>This text contains an <em>Italic Text</em> </p>
<p>This text contains an <u>Underlined Text</u> </p>
<p>This text contains a <mark>Hightlighted Text</mark> </p>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.

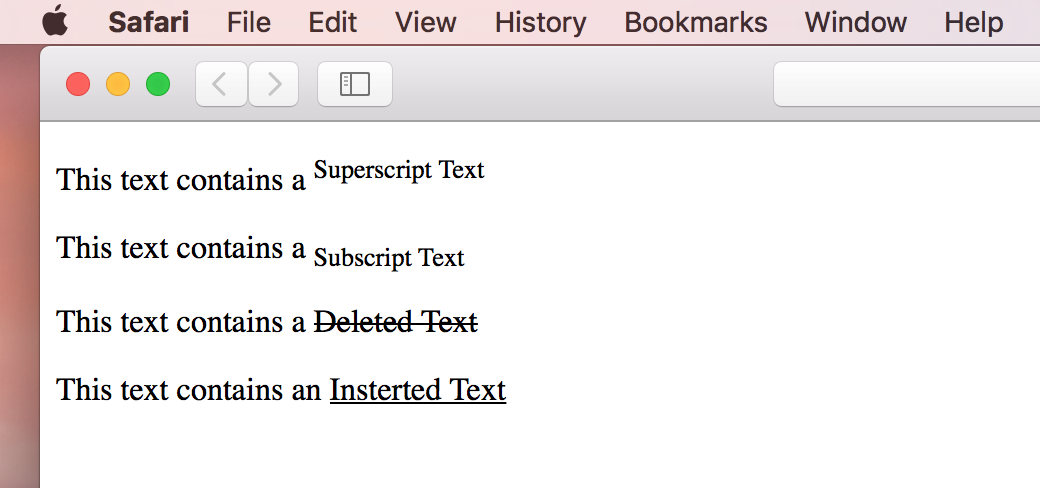
Superscript, Subscript, Deleted and Insterted Text
This text contains a Superscript Text
This text contains a subscript Text
This text contains a Deleted Text
This text contains an Inserted Text
Write or copy some HTML into your editor.
<html>
<body>
<p>This text contains a <sup>Superscript Text</sup> </p>
<p>This text contains a <sub>Subscript Text</sub> </p>
<p>This text contains a <del>Deleted Text</del> </p>
<p>This text contains an <ins>Insterted Text</ins> </p>
</body>
</html>
View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will be similar to following figure.